Сегодня поговорим про добавление в проект дизайнерских иконок. Тогда как для веба предпочтительными считаются векторные иконки, в сфере мобильных приложений чаще используются иконочные шрифты. На то есть свои причины. Такие как производительность и удобство использования, например.
Здесь нет способа сделать svg-спрайт. Это минус. В то же время здесь нет такой проблемы как ожидание загрузки шрифта. Это плюс. Оба этих довода больше склоняют к использованию шрифтов. Этим и займёмся.
Сначала нужно установить соответствующий пакет для создания компонента-иконки и обновить pod-файлы.
$ yarn add -E react-native-vector-icons
$ cd ios
$ pod installДальше подготовить векторную иконку дизайнера в формате svg. Сгенерировать шрифт любимым инструментом. Я буду использовать
icomoon.
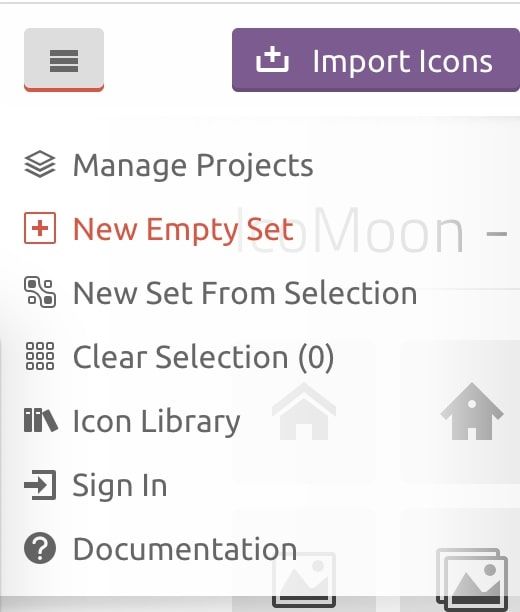
Выбор нового сета

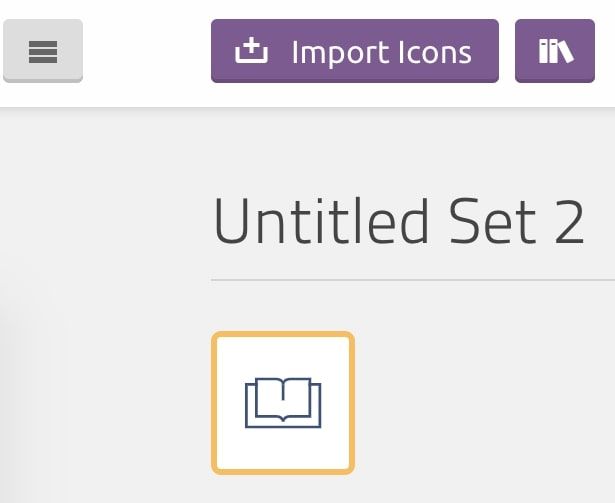
Загрузка своей векторной иконки

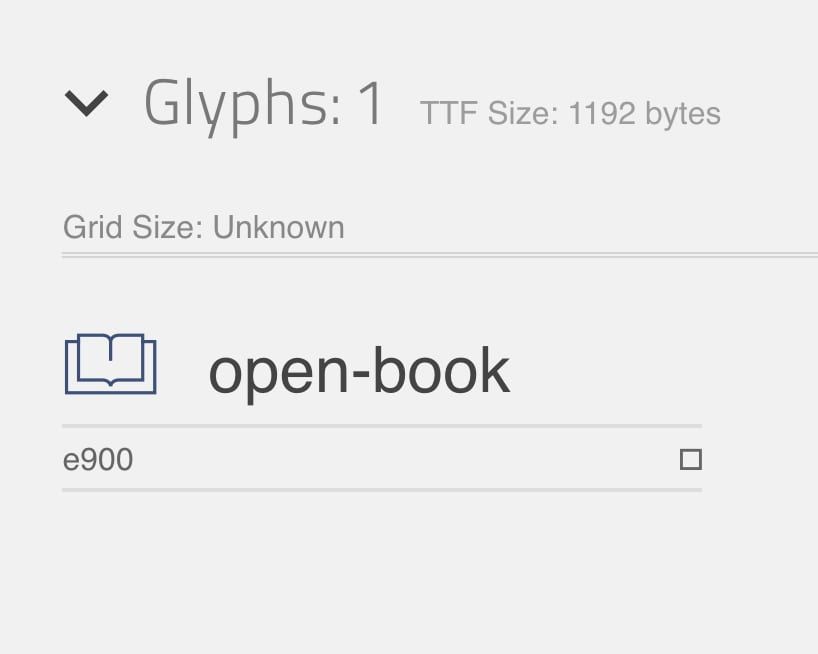
После генерации нового шрифта получим список всех шрифтов с указанием их имён. Останется только скачать
архив, включающий сам шрифт + json-файл конфигурации. Последний переименуем в icomoonConfig.json.
А со шрифтами поступим как и раньше — установим в проект. Не сказать, что это частая операция,
поэтому я предпочитаю обходиться своими силами и устанавливать шрифты вручную.

Предположим, что структура проекта имеет следующий вид:
src
├── App.js
├── icomoonConfig.json
├── components
│ ├── Icon.jsВ проекте есть файл App.js, там же создадим каталог components и сохраним json-файл с описанием имеющихся иконок.
Создадим компонент-иконку, Icon.js, со следующим содержимым:
// Icon.js
import { createIconSetFromIcoMoon } from 'react-native-vector-icons'
import icomoonConfig from '../icomoonConfig.json'
const Icon = createIconSetFromIcoMoon(icomoonConfig)
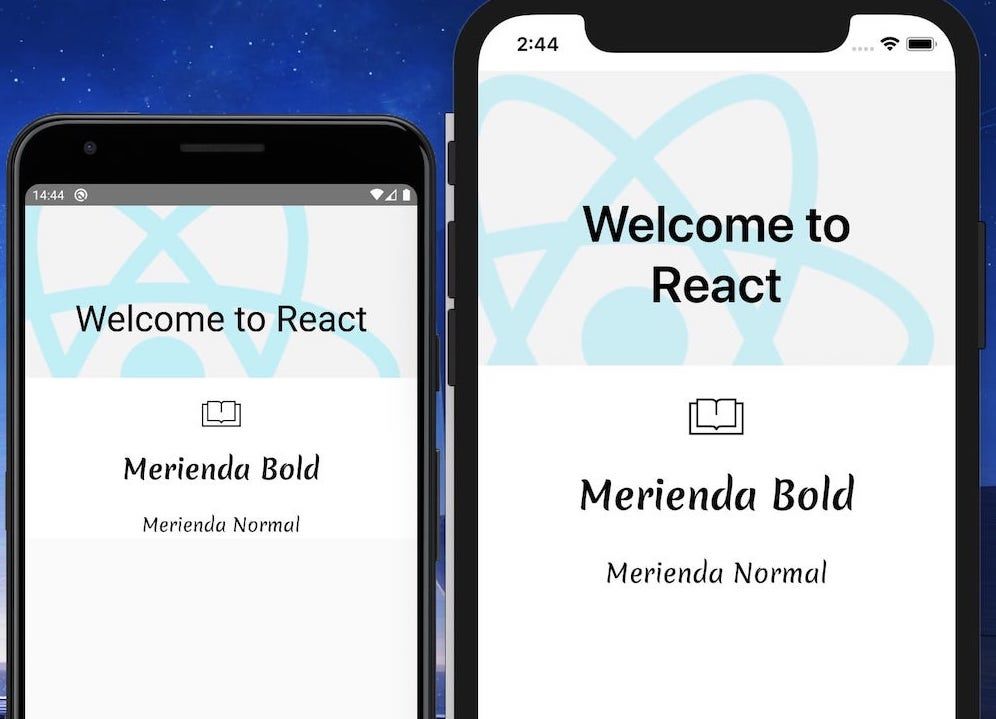
export default IconПодключим компонент туда, где хотели бы его использовать и посмотрим, что получилось. Чтобы отобразить иконку, достаточно указать её имя и размер. При необходимости — цвет.
// App.js
import Icon from './components/Icon'
function App() {
return (
<View style={styles.body}>
<Icon name="open-book" size={30} color="black" />
</View>
)
}